 ブログを使って自分のメディアを持つ人が増えましたね。
ブログを使って自分のメディアを持つ人が増えましたね。
まずはアメブロから始められる方に、ちょっと専門家っぽく見えるようにトップ画像の替え方をお伝えさせていただきます。
アメブロのトップ画像変更とはこういうこと
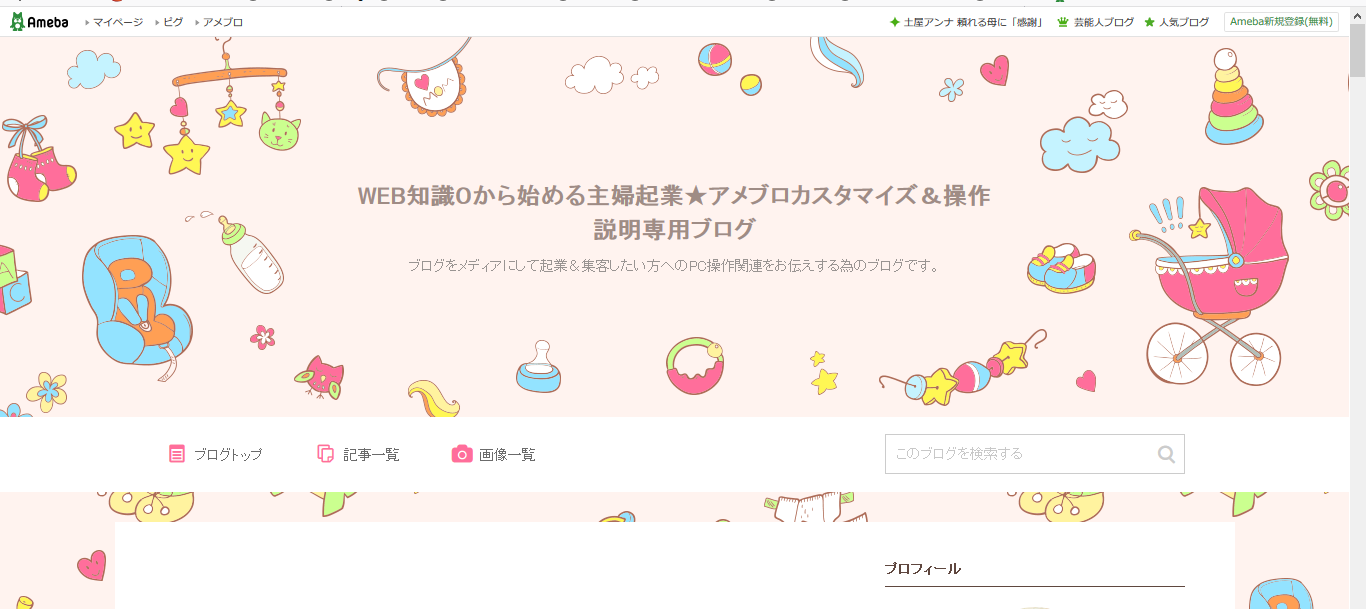
アメブロはたくさんのデザインを用意してくれています。例えばこんなの。

こちらをこんな風に変更したい方↓

とっても簡単ですので、頑張ってやってみてくださいね。
準備するもの
(1)トップ画像になる写真 ※アメブロ推奨は、横1120px 縦400px
これだけです。
でも、これだけと言われても・・・それがない!って方は外注に頼まれるか自力で作るかになります。
◆外注1 coconala(ココナラ) 比較的低価格でそれなりのものが出来上がります。主婦の方とか気軽にお仕事取りたい方がおられます。相場は2,000円くらいかな。
◆外注2 Lancers(ランサーズ) こちらは本職はその道の方が副業として受注されてますのでクオリティは高いです。その代わりお高めかな・・・。
◆外注3 私の方でも作れますのでお気軽にご相談ください。
◆自力1 Photoshopなどの画像ソフトを使用して加工する。(プランにもよりますが月額1,058円)
◆自力2 PicsArtというアプリを使用する。
◆自力3 エクセルで作る
※細かい加工はできませんがタイトル文字を入れたり写真を合成したりは可能です。
手順1★ デザインを選ぶ
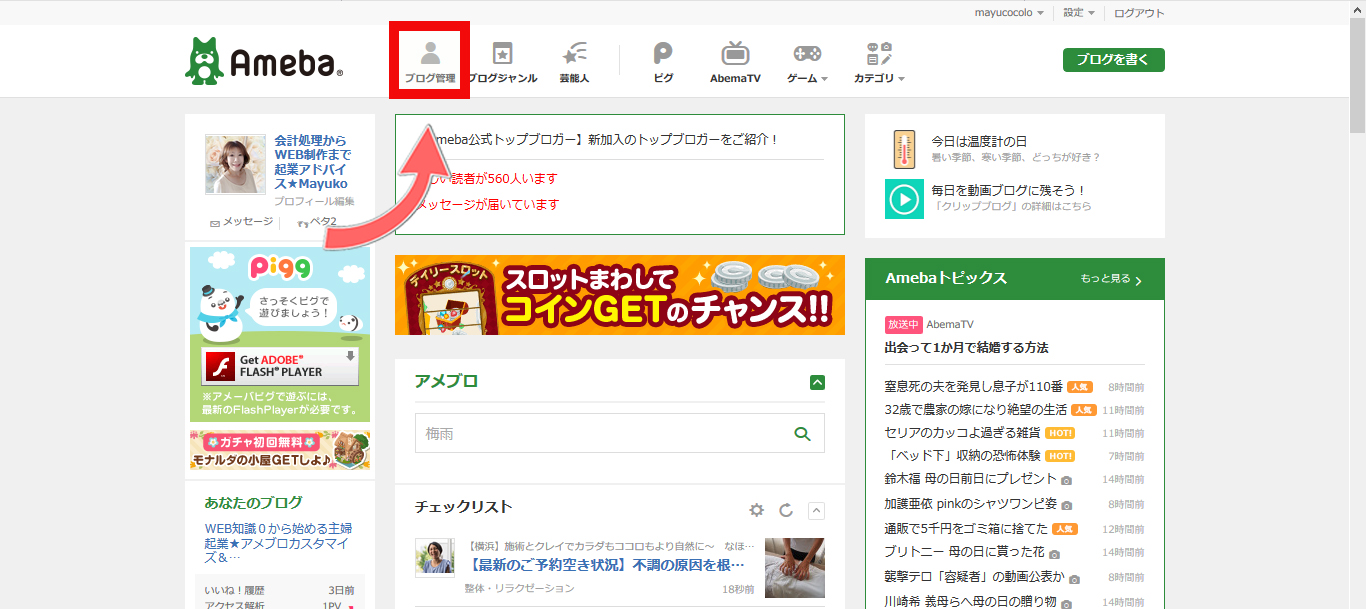
ブログ管理をクリック

するとこんな画面の左の下の方に「デザインの設定」というところがありますのでそちらをクリック。

するとこのようにアメブロが準備してくれた様々なデザインがズラズラを並んでいます。

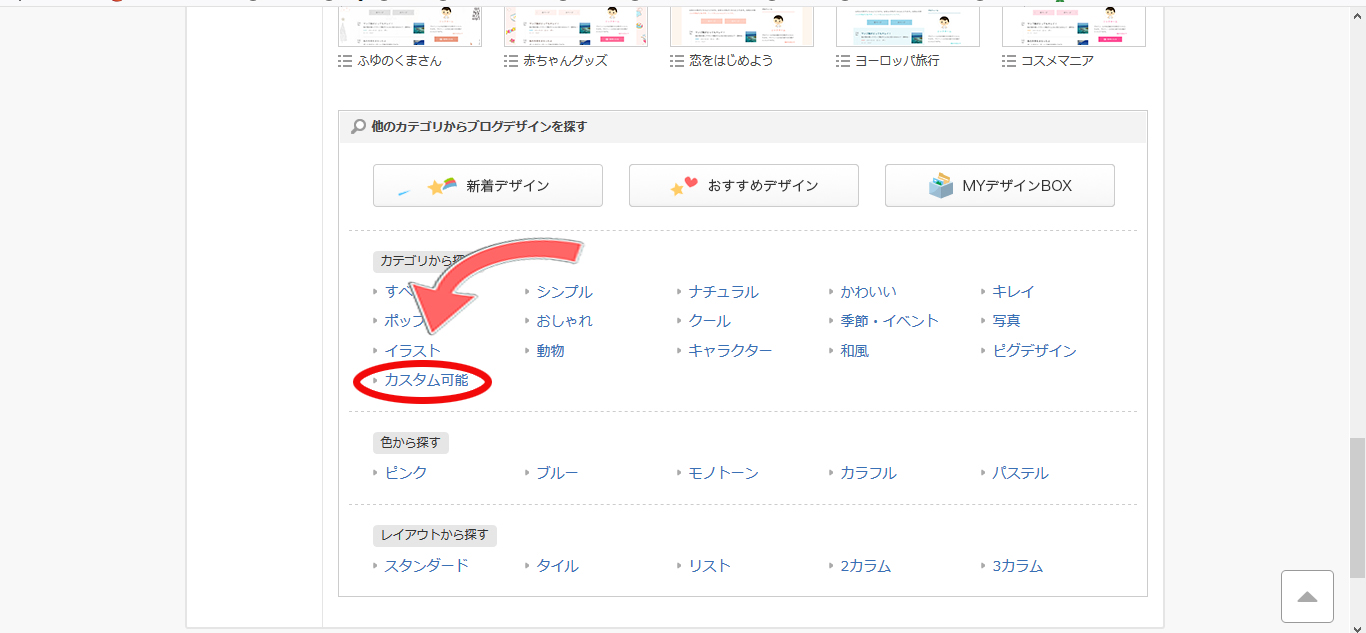
下の方にある「カスタム可能」を選択

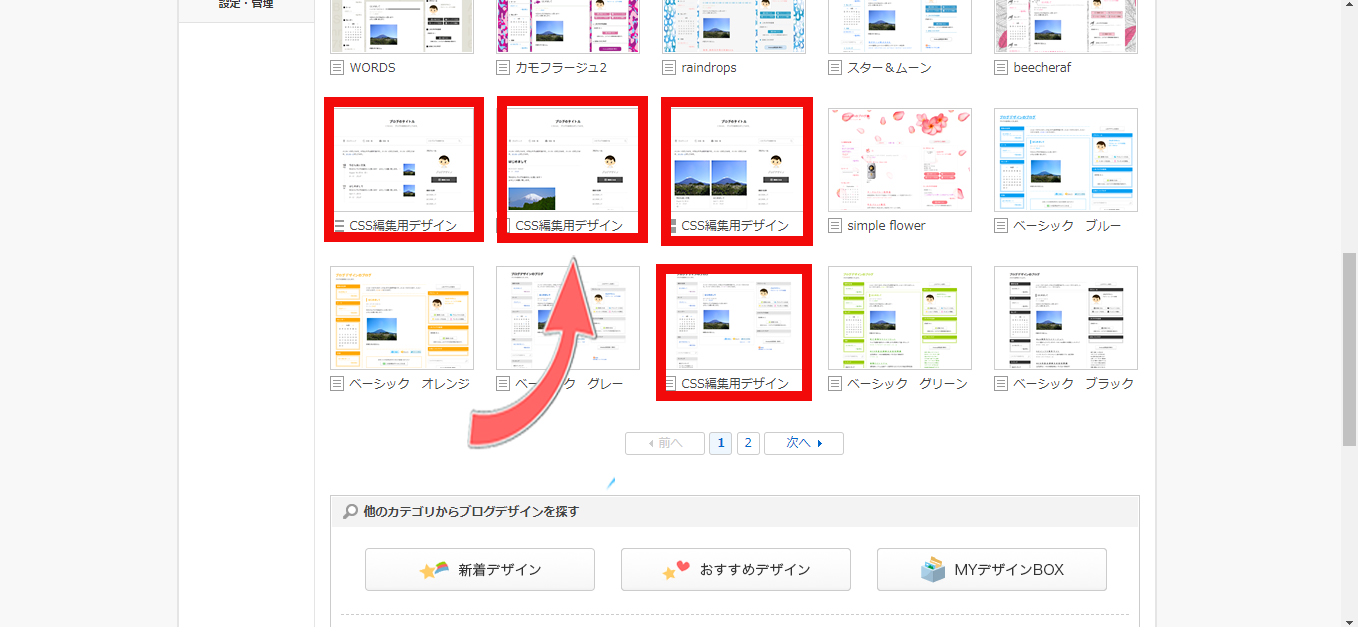
次のページの最後の方に「CSS編集用デザイン」というのがあります。

こちらのどれかを選択。どのような表示にしたいかによってご自由に選択くださいね。
今回私はこちらを選択しました。こちらの上でクリック(選択)
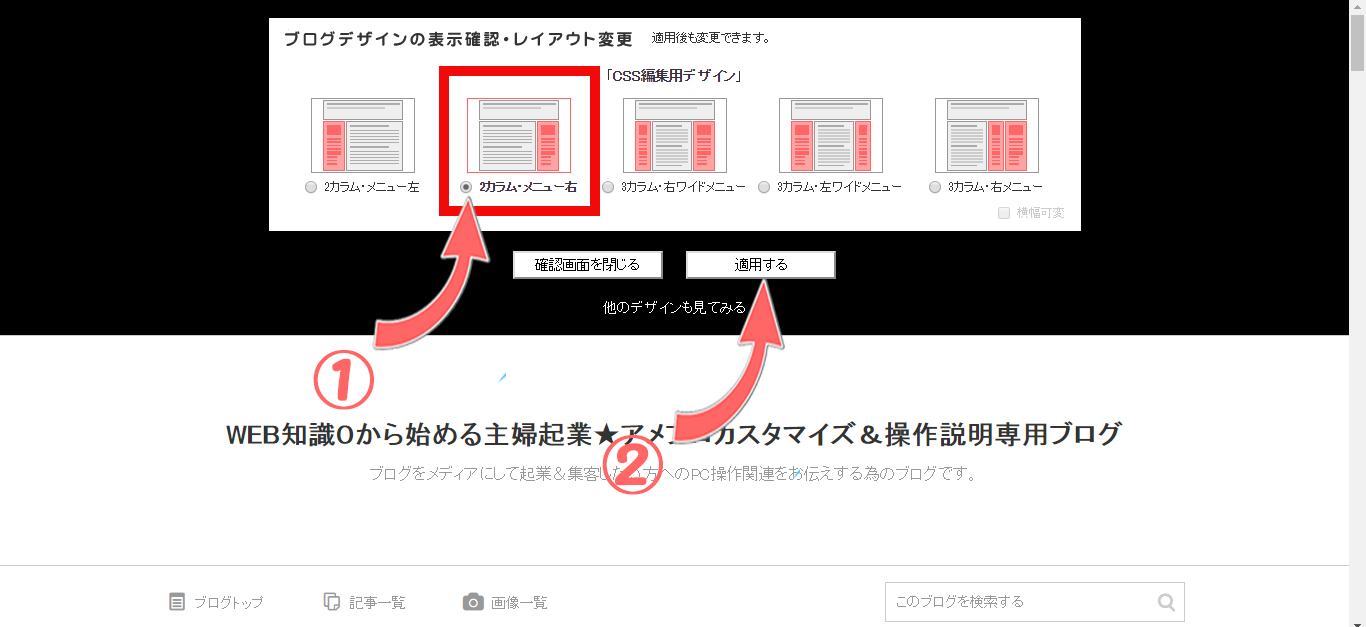
次にカラムを選びます。この場合のカラムとは縦列の構造のことです。

①カラムスタイルを選択し
②「適用する」をクリック。
人は通常、左から右に目を移します。ですので、一番読んで欲しい部分を左に置くのがよいとされています。
記事を読んで欲しい場合は「2カラム・メニュー右」がいいですね。私はこちらを選択しました。
手順2★ CSSの編集
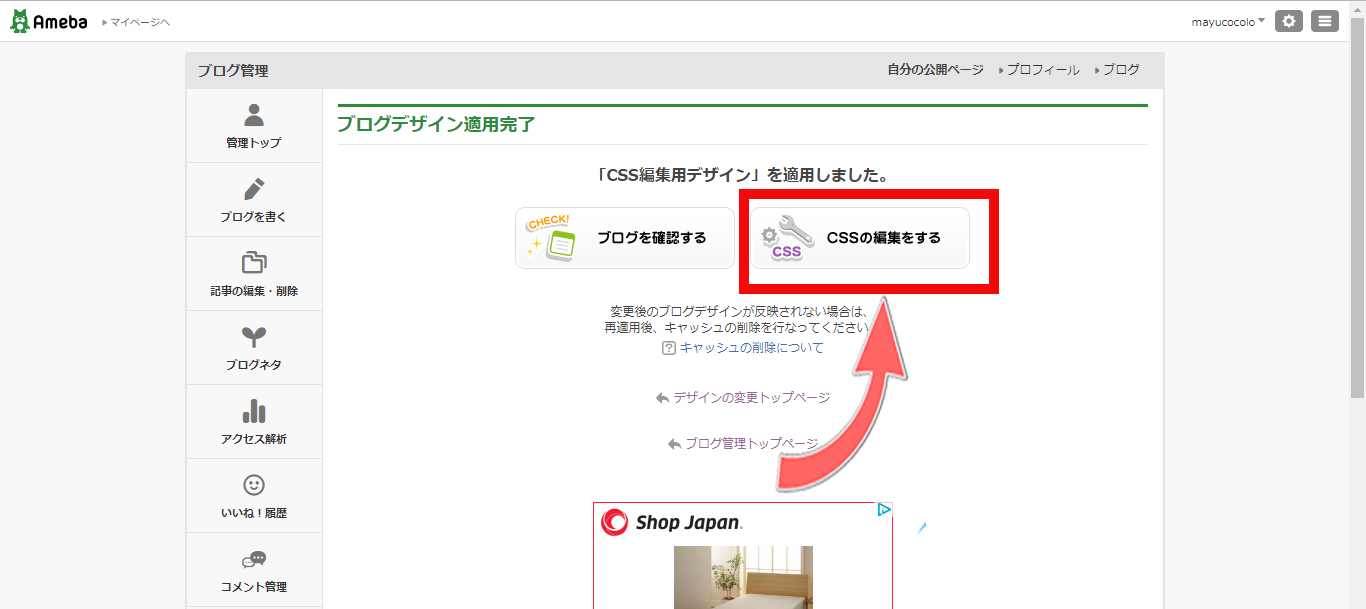
上記の「適用する」をクリックしたらこのような画面に。
「CSSを編集する」をクリック。

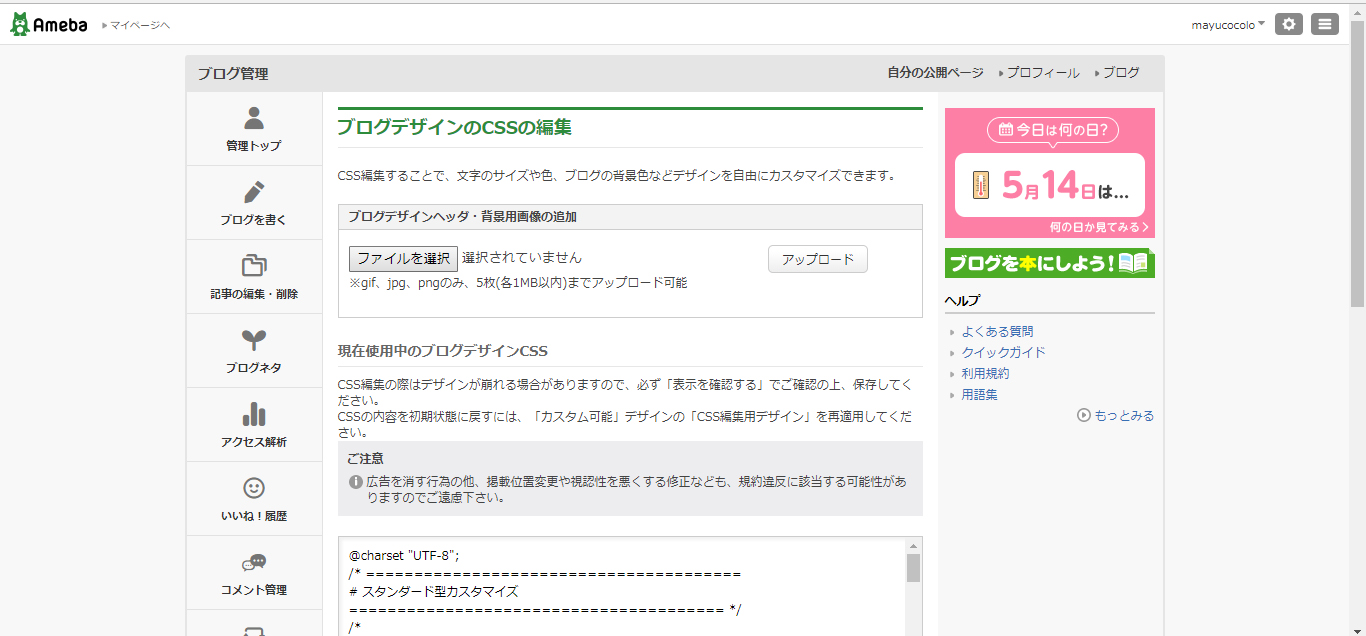
下の方にスクロールすると・・・「現在使用中のブログデザインCSS」として、こんな四角い囲みの部分があります。下にスクロースすると英語や記号がズラズラと並んでいます。
CSSとは文字の大きさや色など表示上のデザインを決めるコードになります。
専門の知識がある人はコードを作ることができますが、ここではコードをコピペで添付していただきますのでご安心ください。

最下部までスクロールします。
そして、改行をして下記のコードをコピペしてください。
/* ヘッダーの背景色とヘッダー画像 */
.skin-bgHeader { background: no-repeat scroll center;
background-color: #fff;
background-image: url(ここに画像URLを貼り付ける); }
/* ヘッダーの高さを設定する */
.skin-bgHeader a { height: 400px; }
/* ブログタイトルと説明文を非表示にする */
.skin-headerTitle { display: none; }
手順3★ トップ画像のアップロード
準備した画像をアップロードします。
アップロードとは簡単に説明しますと・・・
jpgやpngなどで保存した画像は自分のパソコン上でしか見れませんが、アップロードすることによって他者のネットワークからもその写真を見ることができるようになります。
そのためには一旦アメブロに画像を取り込む必要があります。
先ほどのCSSの編集画面の上部にこのようなところがあります。

①「ファイルを選択」で保存しているトップ画像のファイルを選択してください。
②「アップロード」をクリック
これでトップ画像のアップロードが完了しました。
手順4★ トップ画像の設置
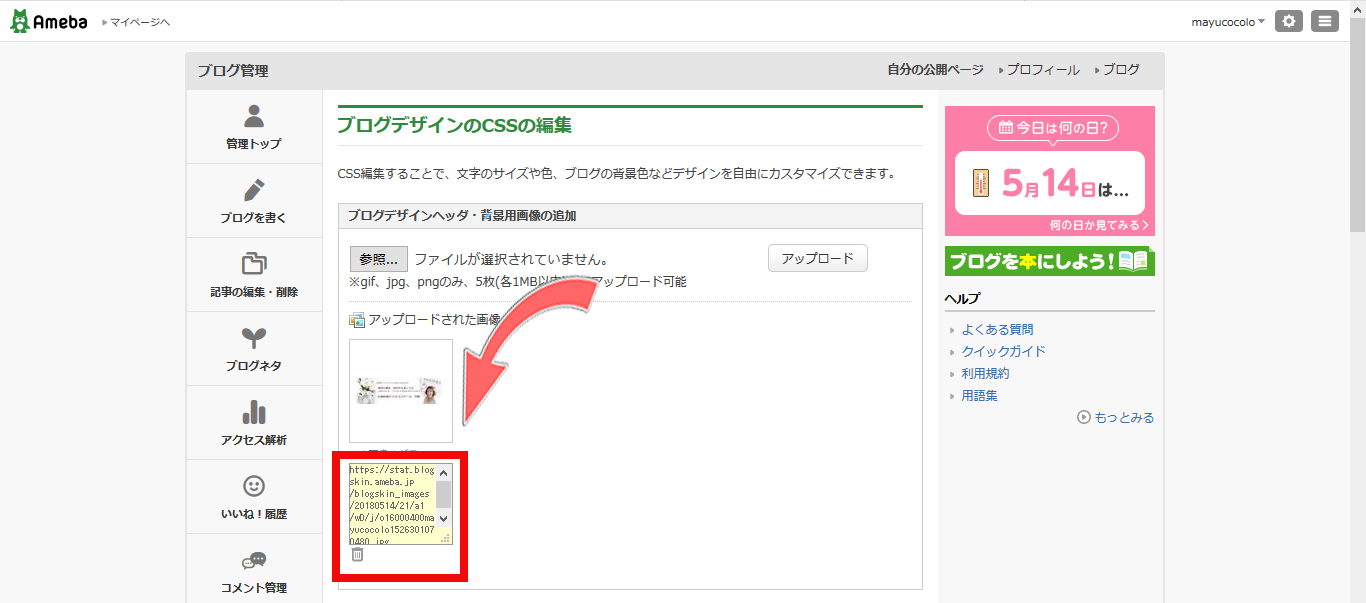
上記アップロードが完了すると、画像がこのように表示されます。
使用するのは画像の下のボックスの中になるコード(URL)です。

この中にカーソルを置き、マウスの右を1回→「コピー」を左クリック
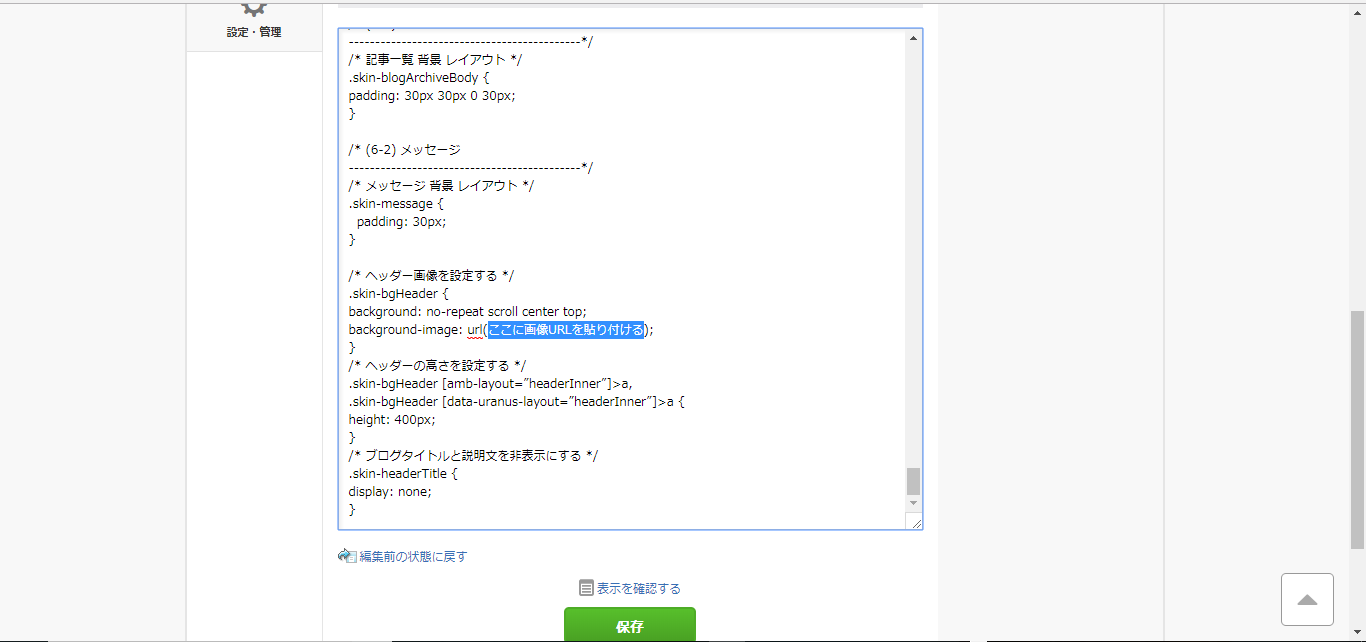
そして、こちらを下の部分に貼り付けます。
「ここに画像URLを貼り付ける」の青くなったところを同じようにドラッグで選択します。
そして、青くなったところの上にカーソルを置き、再度マウスの右を1回。→「貼り付け」を左クリックで完了です。
この場合、()を間違って削除してしまったりしないように、「ここに画像URLを貼り付ける」の文字のところのみ選択してくださいね。CSSは()、{}、:、;などの記号一つ異なるだけで表示がおかしくなります。

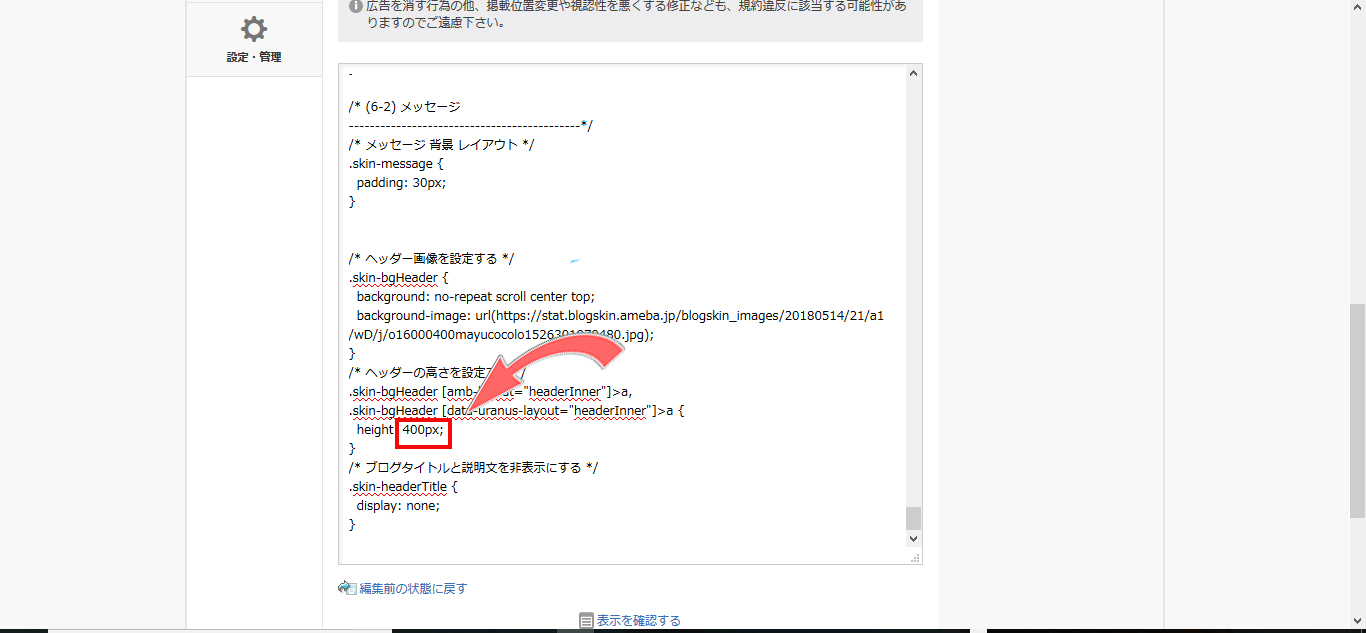
手順5★ 縦の高さを合わせる
初めにアメブロのトップ画像は、横1120px、縦400pxが推奨であるとお伝えしましたが、多少のサイズ違いでも大丈夫です。以前までは横は980pxが主流でしたが2016年に新しいサイズになりました。
もし高さが異なる画像を準備された場合はこちらの数字を変更してください。

数字の部分のみ変更するようにしてくださいね。
そして、一番下にある「表示を確認する」できちんと表示されているかを一旦確認してから保存してくださいね。

これでこのような画像に変更されました。

是非、お試しくださいませ~。